貼身打造個人部落格 - 03. 網站發布
架設好 Hugo 部落格,接著要把它放到網路上公開 ( GitHub Page ) 讓人瀏覽。
Introduction 說在前面
這次要介紹如何把 Hugo 整包丟到 GitHub Page 上;除了 GitHub Page 以外,我 (一開始) 還有使用過 Firebase 放部落格,後來選擇了 GitHub Page 是因為 Firebase 的 Google Analytics 我怎麼設置都讀不到,避免花太多時間研究就先擱著,先用我比較熟悉的 GitHub Page。
之後可能會轉到 GitLab 也說不定,我就可以把腳本透過
<a href="https://docs.gitlab.com/ee/ci/" target="_blank">GitLab-CI</a>
自動化,透過 git push 做更新 trigger,你說為什麼不用
<a href="https://github.com/features/actions" target="_blank">Action</a>
,因為一來 Action 我沒用過,而且聽說
<a href="https://blog.wu-boy.com/2019/05/introduction-to-github-actions/" target="_blank">有待加強</a>
,二來 GitLab-CI 我比較常用。
GitHub Page 介紹
對於沒有使用過 git,甚至是對程式碼、版本控制這些東西都很陌生的人,在此我會盡量用較為淺白的方式,搭配「跟著做就能完成」的步驟說明。
GitHub Page 部署
- 首先,你得要有 GitHub 的帳號,可以點 這邊 去他們官網註冊。
- 登入後,創建一個資源庫
new repository
,在
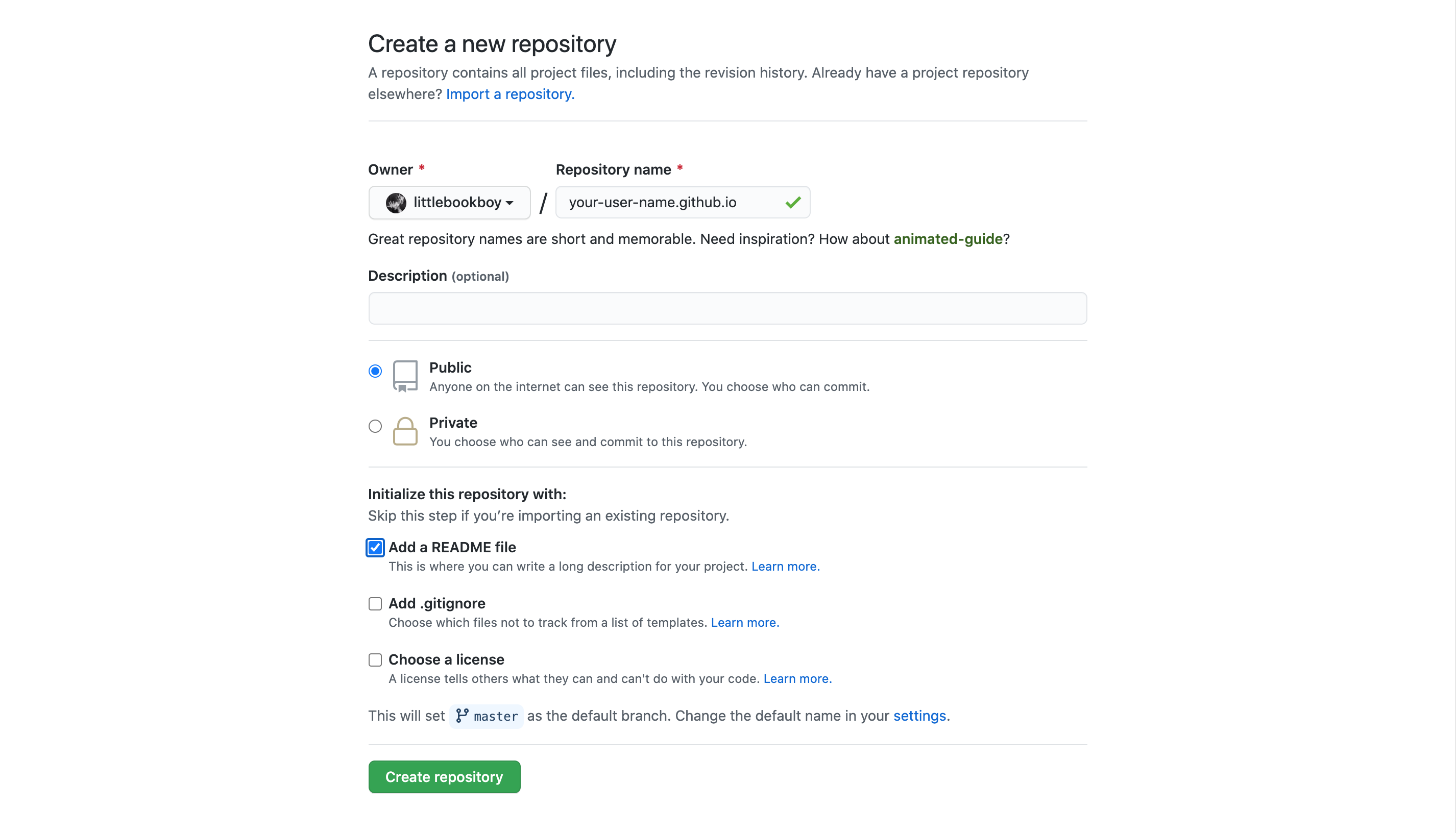
Repository name的地方輸入{your-user-name}.github.io,如下圖:
 圖 1. create a new repository example
圖 1. create a new repository example
- 創建好之後,複製你的 repository url
-
把你的 repository url 貼到以下腳本: (修改自官方提供的 script )
deploy.sh 1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46#!/bin/sh # 輸出提示訊息說:我要開始更新 GitHub Page 以及 Hugo Blog Repo 囉 !! set -e printf "\033[0;32mDeploying updates to GitHub...\033[0m\n" # 移除 `git clone` 指令下載下來的舊版 `public`: `origin-public-repo` 資料夾 if [ -d "origin-public-repo" ]; then rm -rf origin-public-repo fi # 移除 ./public when you run `hugo` generating ./public folder before if [ -d "public" ]; then rm -rf public fi # Clone public origin project git clone git@github.com:littlebookboy/littlebookboy.github.io.git origin-public-repo # 重新打包成靜態資料包 # 若你有指定佈景,可透過 -t 指定 `hugo -t <YOURTHEME>` hugo -t "tranquilpeak" # 複製「你自己追加的檔案」與 .git # - .git 你的 git repo (有這個你才能把 `新的異動` 更新到線上) # - CNAME 你的 GitHub Page 設置的 CNAME (有這個才會轉導到自己買的網址) # - README.md 說明檔案,因為 run hugo 產生的 public 不會有,若你複製過來留著他,之後更新時他就會不見 cp -R ./origin-public-repo/.git ./public cp ./origin-public-repo/CNAME ./public cp ./origin-public-repo/README.md ./public # Add changes to git. cd public git add . # Commit changes. msg="rebuilding site $(date)" if [ -n "$*" ]; then msg="$*" fi git commit -s -m "$msg" # Push the /public source and build repos. git push origin master --force -
執行 shell 發布網站
sh deploy.sh
以下是執行後可能的輸出訊息:
請注意,你必須在你的 hugo site 目錄底下執行此腳本
瀏覽網站
執行腳本之後,可透過 https://{your-user-name}.github.io 瀏覽你的網站,這是 GitHub 提供給每個帳戶唯一的一組網址,例如 https://littlebookboy.github.io。
GitHub Page CNAME
如果你想使用自己的網址,可以到 domain 提供商買一個,我是在 GoDaddy 買的,設置步驟如下:
public 底下新增文字檔案 CNAME
內容如下
blog.genesu.me
內容是放你自己買的網址,這邊我有包含子域名多跳一層,或許你不需要,可只用 genesu.me 即可。
設置 config.toml baseURL
# 使用 GitHub Page 預設網址
baseURL = "https://littlebookboy.github.io/"
# or 有自訂購買的網址
baseURL = "https://blog.genesu.me/"
設置 GitHub Repository Setting
BTW, 這邊 Enforce HTTPS 要等設置完 CNAME 一陣子後再回來看才能打勾啟用 (請記得啟用)。
設置 GoDaddy DNS
先在本地終端機下
dig littlebookboy.github.io
會得到四組 IP,把這四組依據下圖所示設置 A 紀錄:
我是使用子域 blog 對到部落格,若你不需要可直接把 CNAME 設置你買的網址即可,依照此例我買的網址是 genesu.me,我想要 blog.genesu.me 作為我的部落格網址,所以需要設置兩組 CNAME:
CNAME www blog.genesu.me
CNAME blog littlebookboy.github.io
或是把買來的網址直接對到部落格:
CNAME www littlebookboy.github.io
以上,有問題歡迎留言討論。
References 參考連結
我盡量把我準備過程中,造訪過的連結都放在這,建議若你現在不需要,不一定要全都看懂才開始。
- Hugo Host on GitHub
- Hugo Host on Firebase
- Managing a custom domain for your GitHub Pages site
- GITHUB PAGES使用自訂網域名稱
Series 系列文章
- 貼身打造個人部落格 - 01. 安裝
- 貼身打造個人部落格 - 02. 文章 Front Matter
- 貼身打造個人部落格 - 03. 網站發布 (本篇)
文章作者: littlebookboy
永久鏈結: https://littlebookboy.github.io//2020/09/hugo-site-deploy/
許可協議: 署名-非商業性使用-相同方式共享 4.0 國際(CC BY-NC-SA 4.0)